#Accessibilité #RGAA #Refonte #GraphicDesign #UiKit #CapitaleVerte #Benchmark #UI #Wireframes #Interfaces #Logo #Prototype #Key/Gamepad #Figma
~ Objectif ~
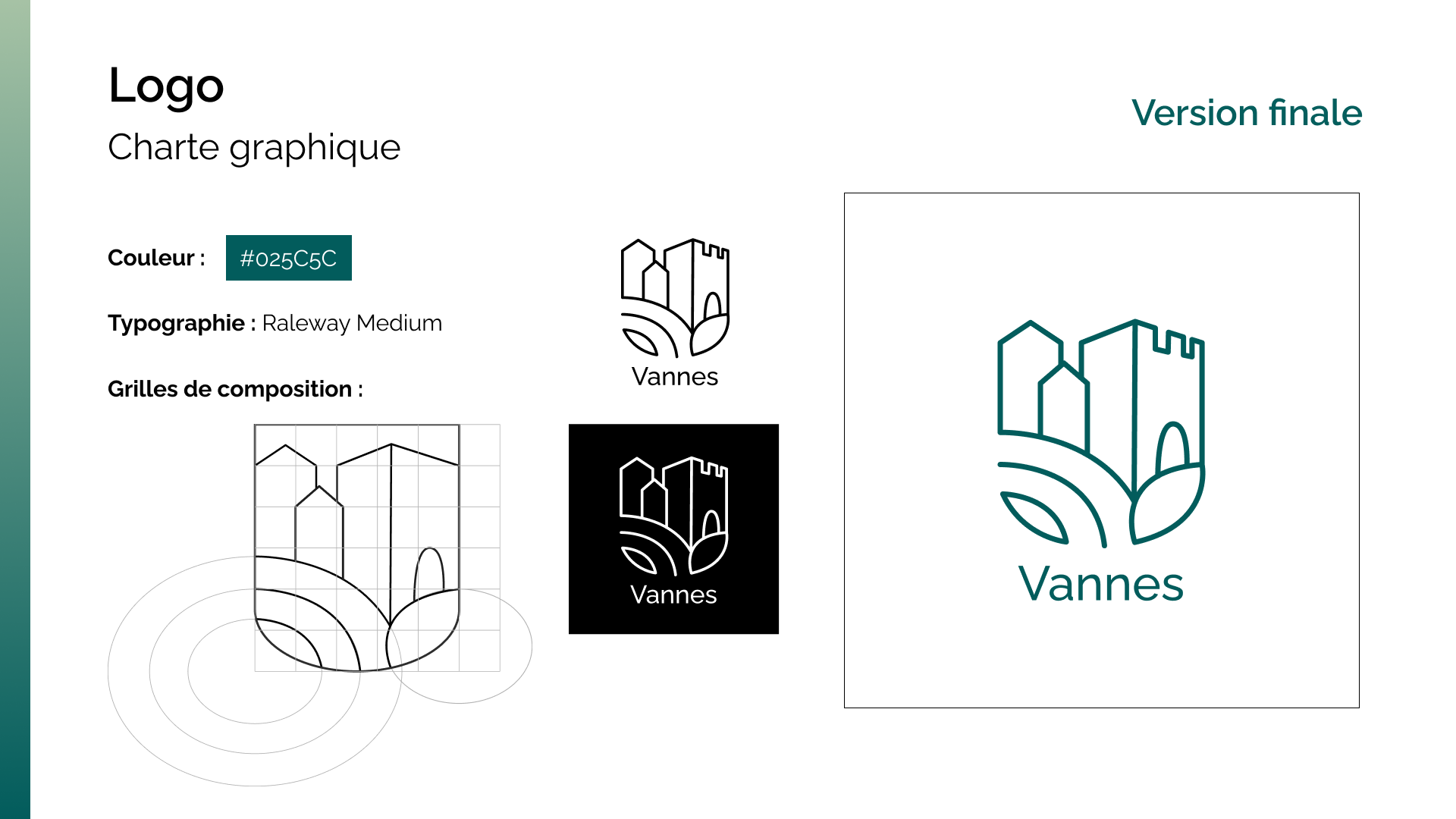
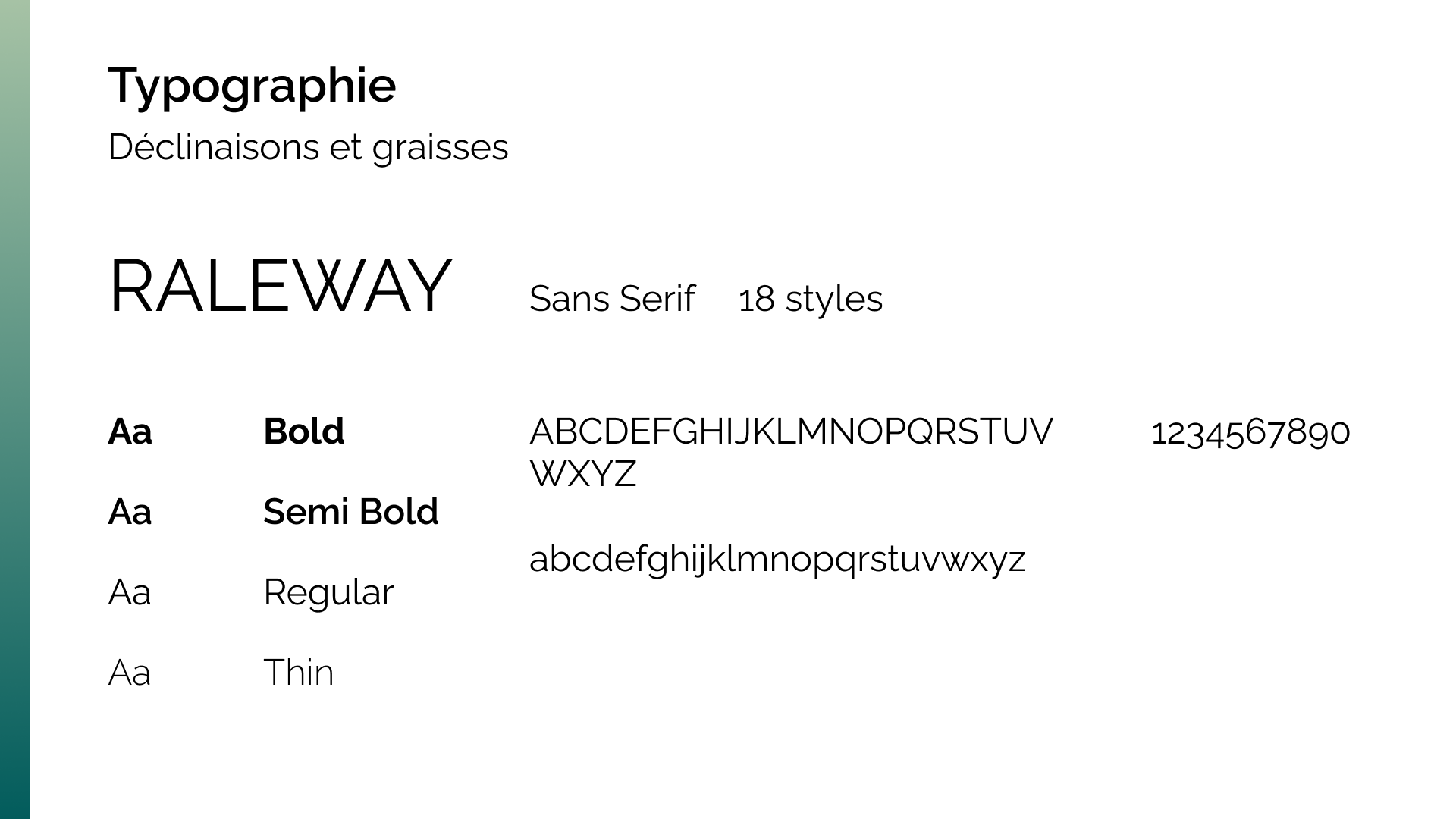
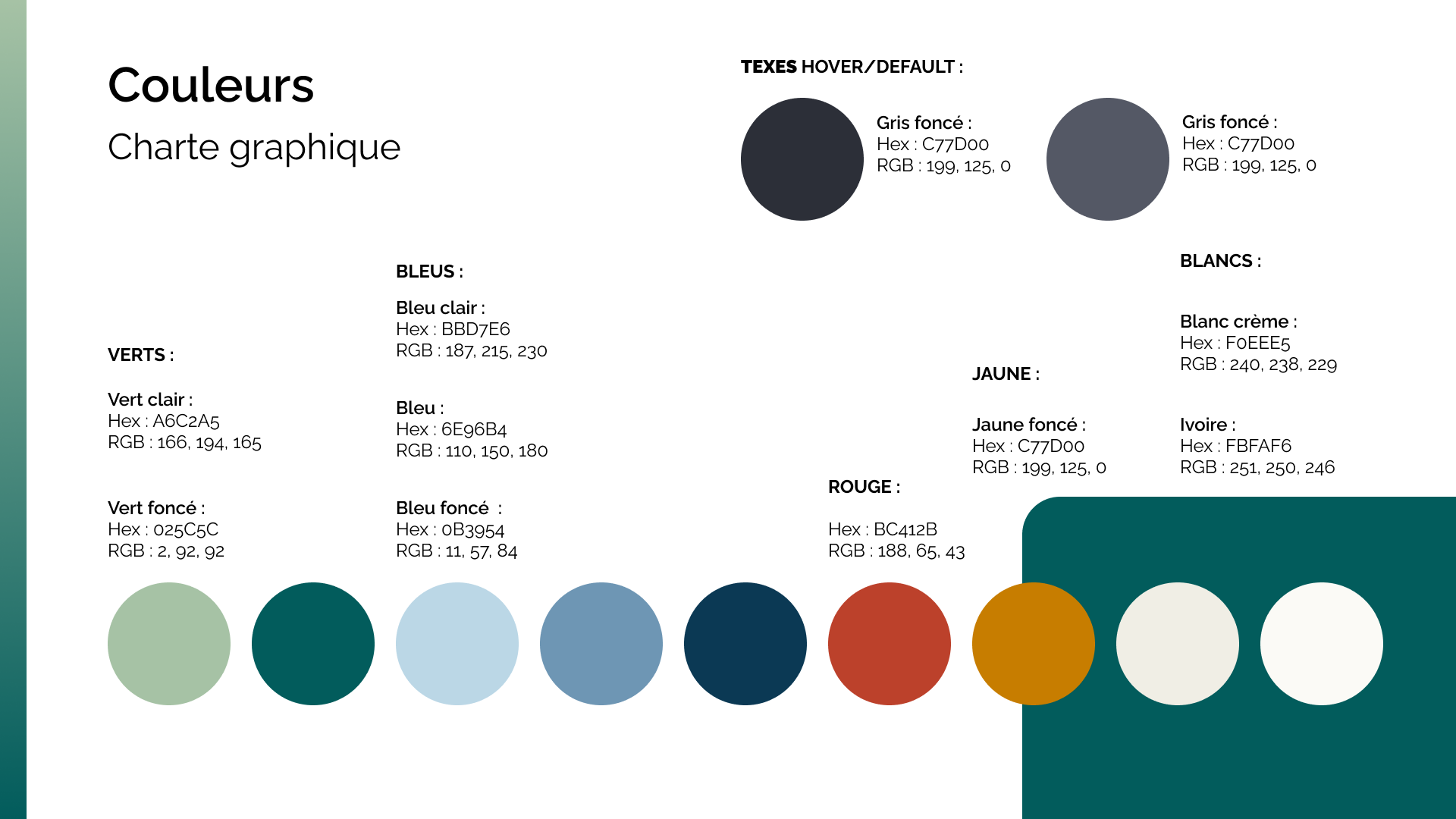
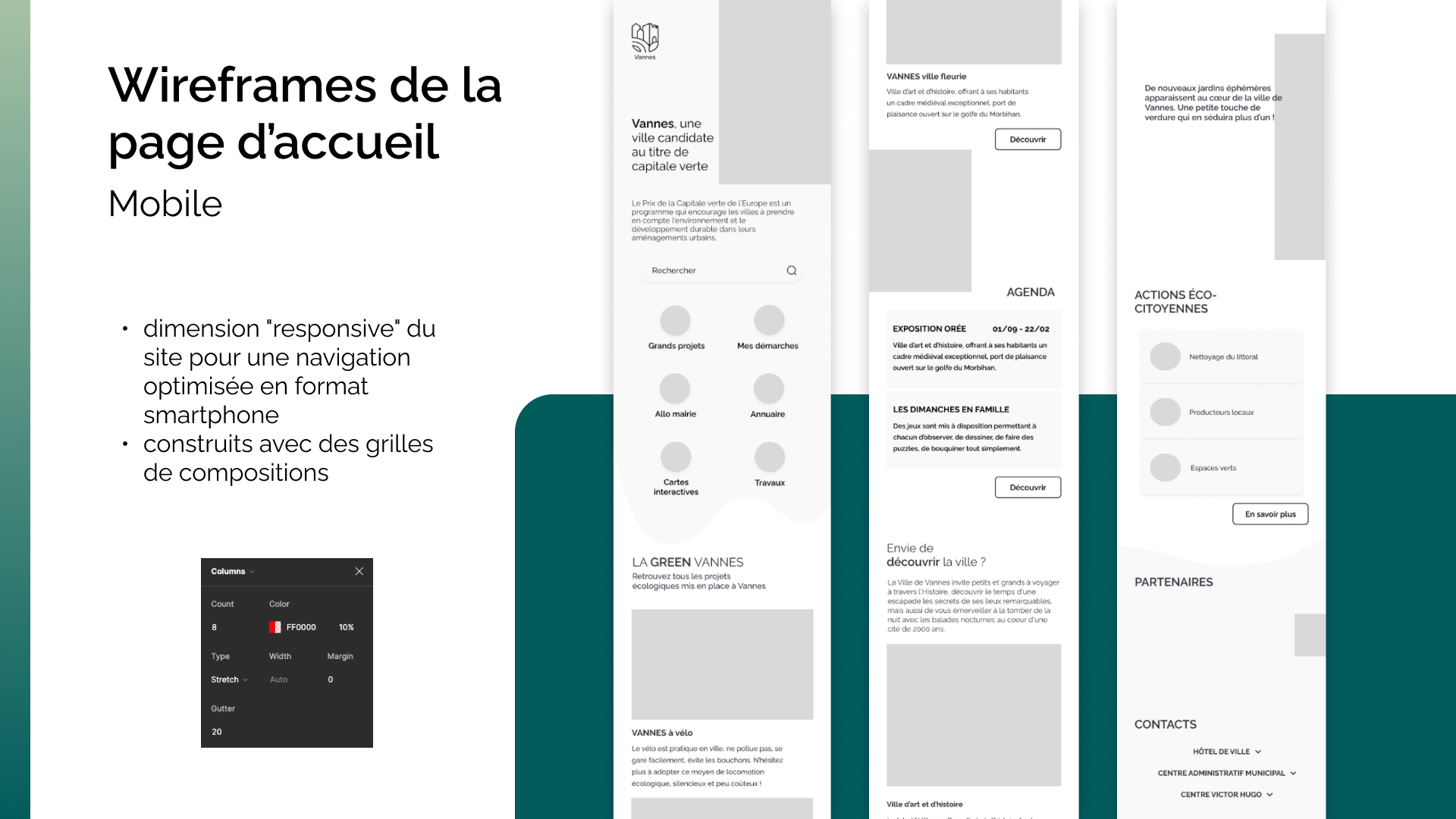
Conception de la page d'accueil accessible et responsive du mini-site événementiel de candidature de la ville de Vannes au titre de capitale verte : un design minimal mais aussi élégant par sa typographie, son logo et ses illustrations, instaurant un look moderne, tout en conservant le caractère institutionnel de la ville.
Vannes est une ville historique française située dans le Morbihan, composée d’un vieux centre-ville et de nombreux bâtiments anciens comme le Château de l’Hermine. Elle est notamment connue pour son port de plaisance et ses plages ainsi que ses nombreux musées, jardins et festivals annuels.
Vannes a été désignée candidate au titre de « Capitale verte de l’Europe" en 2022, célébrant les villes qui mettent en place des politiques environnementales innovantes et durables. L’objectif de ce projet a été de faire une refonte de son site pour mettre en avant sa candidature au titre de « Capitale verte de l'Europe 2022 ».
~ Méthode ~
Nos veilles documentaires et benchmark nous ont appris qu’une ville verte, éthique, responsable avec un site accessible c’est :
- Viser une cible large afin que chacun adhère au projet citoyen de la ville
- Mettre en place une utilisation simple
- Mettre en avant son identité (dimension maritime, ville fleurie, etc.) à travers une interface attractive
- Conserver son caractère institutionnel, tout en se démarquant
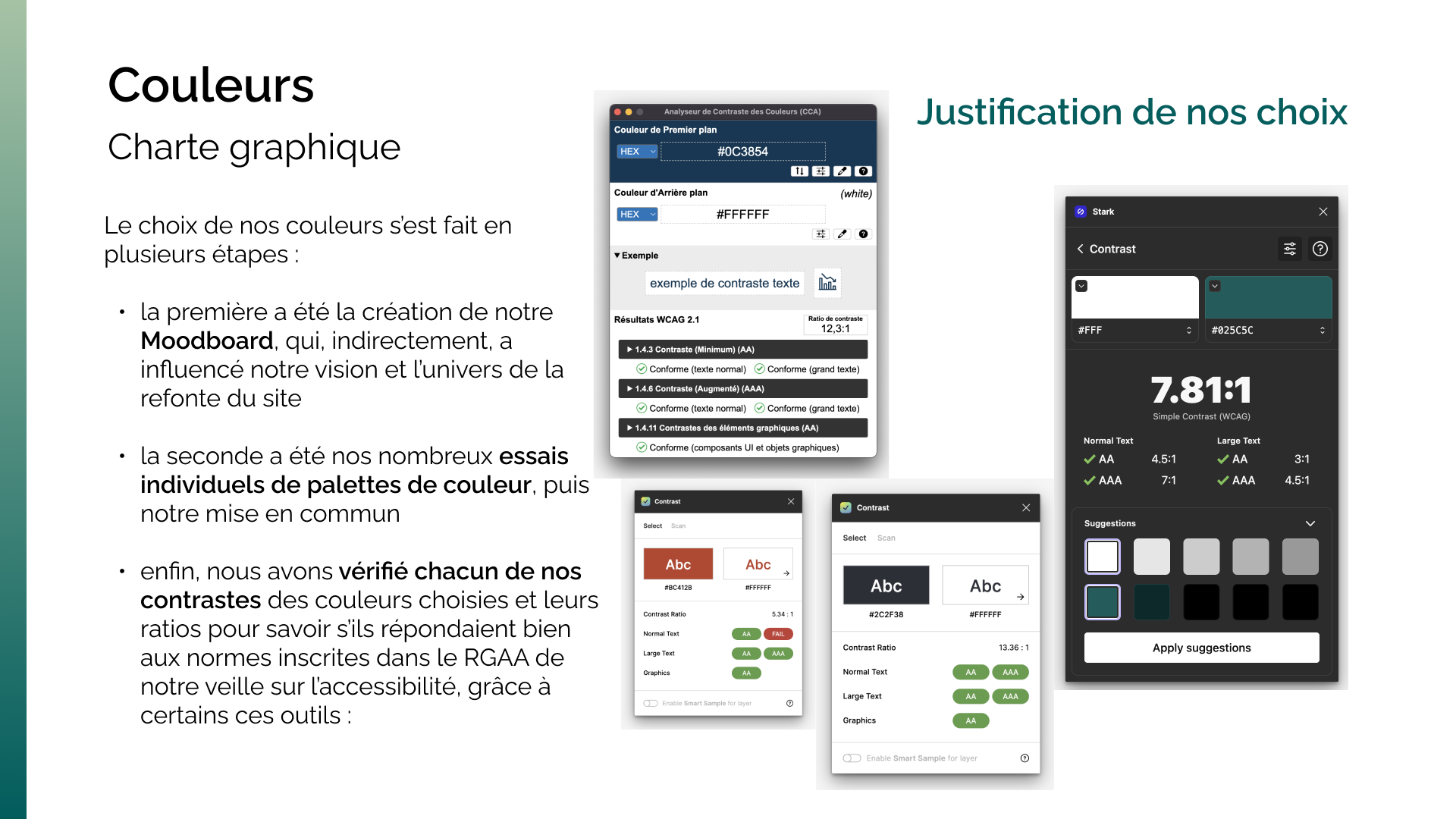
- Respecter des normes internationales en général et de l’accessibilité en particulier
Nos recherches sur les normes du RGAA nous ont d’abord permis d’en apprendre beaucoup sur la conception d’un service numérique accessible pour tous. Ensuite, le respect de ces critères dans la réalisation de notre charte graphique, UI kit puis maquettes nous a permis de travailler en respectant un cadre défini et d’avoir une approche plus concrète d’un projet client. Enfin, ce projet nous a permis de perfectionner nos compétences dans la création d’un prototype Key/Gamepad sur Figma, des interactions que nous n’avions jusque-là pas eu l’occasion de mettre en pratique.







~ Résultat ~
Nous avons imaginé présenter nos deux maquettes finales du site événementiel de la ville de Vannes et notre travail sur son accessibilité dans les conditions au plus proche de la réalité, en réalisant deux prototypes interactifs différents :
- l’un sur Mobile présentant nos choix graphiques et les différentes interactions imaginées au survol (hover) :
Musique libre de droits : Yuku - Charuzo
- l’autre sur Desktop, où la navigation se fait au moyen des interactions clavier :
Musique libre de droits : Yuku - Charuzo
~ Envie d'en savoir plus ? ~






Réalisé avec Loïse Langlé et Emma Guiglion